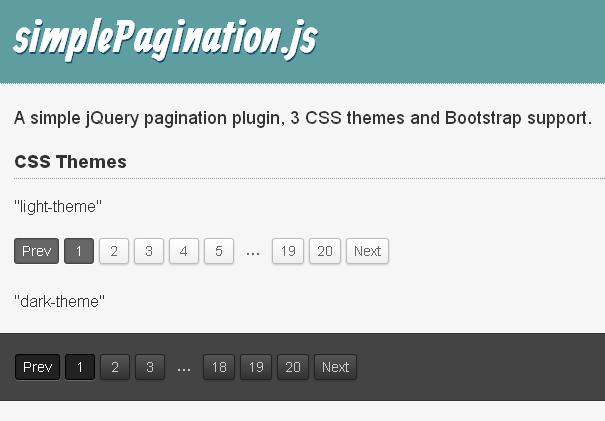
Pewnie już słyszałeś o simplePagination.js. Osobiście uważam go za jednego z lepszych paginatorów na stronę i sam często go używam. Jest prosty w implementacji oraz ma sporo funkcji dzięki którym możemy przystosować go do swoich potrzeb.
Szybka implementacja :
- Dodaj kod w sekcji head
[java]
<script type=”text/javascript” src=”path_to/jquery.js”></script>
<script type=”text/javascript” src=”path_to/jquery.simplePagination.js”></script>
[/java] - Dodaj styl aby paginacja ślicznie wyglądała na naszej stronie 🙂
[css]
<link type=”text/css” rel=”stylesheet” href=”path_to/simplePagination.css”/>
[/css] - Odpal paginacje i odpowiednio ją skonfiguruj
[java]
$(function() {
$(selector).pagination({
items: 100, // łączna ilość wpisów w bazie danych
itemsOnPage: 10, //ile na stronie ma być wyświetlonych wpisów
cssStyle: 'light-theme’ //zdefiniowany styl
});
});
[/java]









Z którą wersją jQuery to jest kompatybilne?
JQuery 1.7.2 or later